In diesem Artikel präsentiere ich mein Dashboard für Smartphones zur Steuerung eines „Bambu Lab“-3D-Druckers.
HACS-Integrationen
Es wird zwingend die Installation von HACS benötigt, damit wir auf die Daten des 3D-Druckers zugreifen können!
Was HACS ist und wie es installiert werden kann, wird auf der Website von Simon42 ausführlich erklärt: HACS installieren – Home Assistant Anleitung 2024
| Integration | HACS benötigt | Link |
| Bambu Lab | Ja ⚠️ | Github.com |
| Mushroom | Ja ⚠️ | Github.com |
Das HACS-Repository für Bambu Lab muss für dieses Dashboard installiert sein! Die Mushroom-Integration ist optional. Danach muss Home Assistant einmal neugestartet werden und im Anschluss folgt die Installation der Integration von Bambu Lab über Einstellungen > Geräte und Dienste. Um die Installation abzuschließen, ist es noch notwendig, den 3D-Drucker über die neue Integration einzubinden (LAN only oder Cloud).
Vorschau
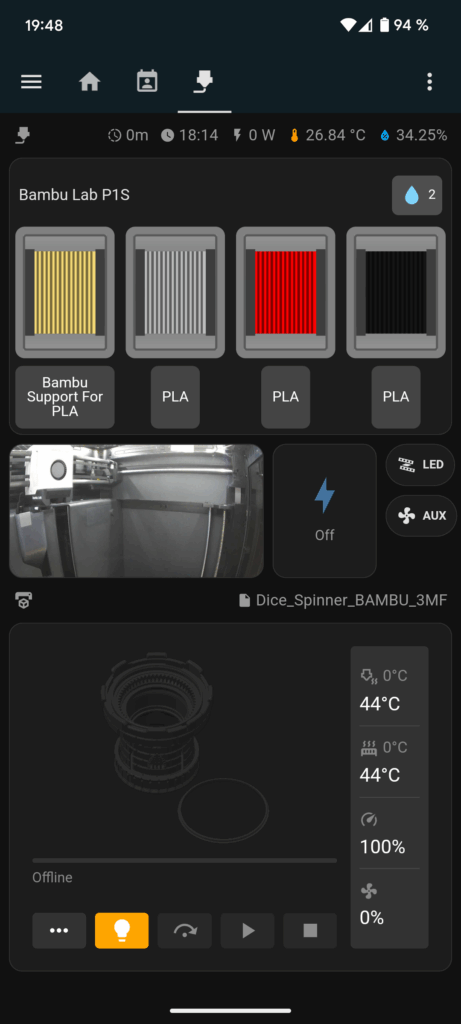
Ich verwende ein paar Entitäten, die es bei dir sehr wahrscheinlich nicht geben wird – du kannst diese einfach weglassen. Am Ende kann das Dashboard wie folgt aussehen:
Konfiguration der Karten
Damit du dieses Dashboard nachbauen kannst, zeige ich dir Schritt für Schritt, welche Karten du dafür benötigst und wie diese konfiguriert werden.
Das Dashboard basiert auf dem neuen Layout-Typ Abschnitte.
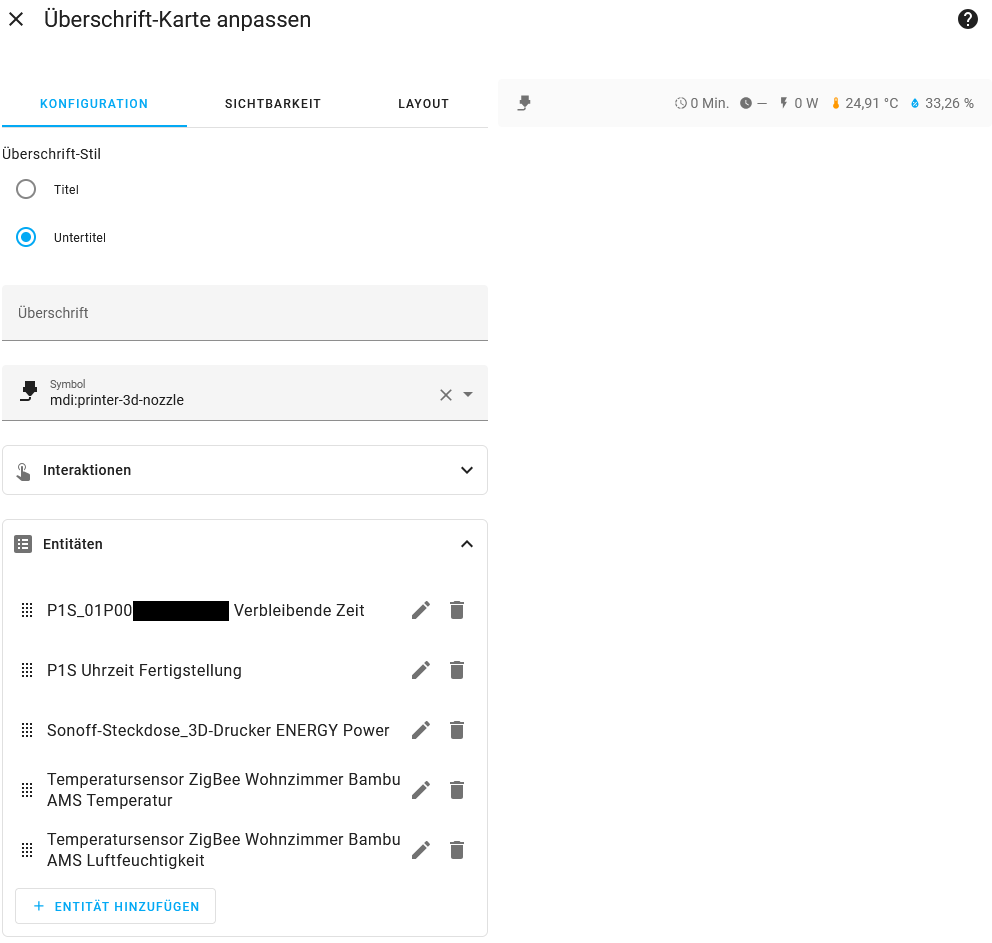
Überschrift-Karte
Zuerst wird eine Überschrift-Karte mit dem Überschrift-Stil Untertitel definiert. Die Anzahl der Entitäten kannst du natürlich selbst frei wählen. In meinem Fall habe ich einen Sensor für Temperatur- und Feuchtigkeitsmessung in das AMS des 3D-Druckers gelegt.
Bambu Lab AMS-Karte
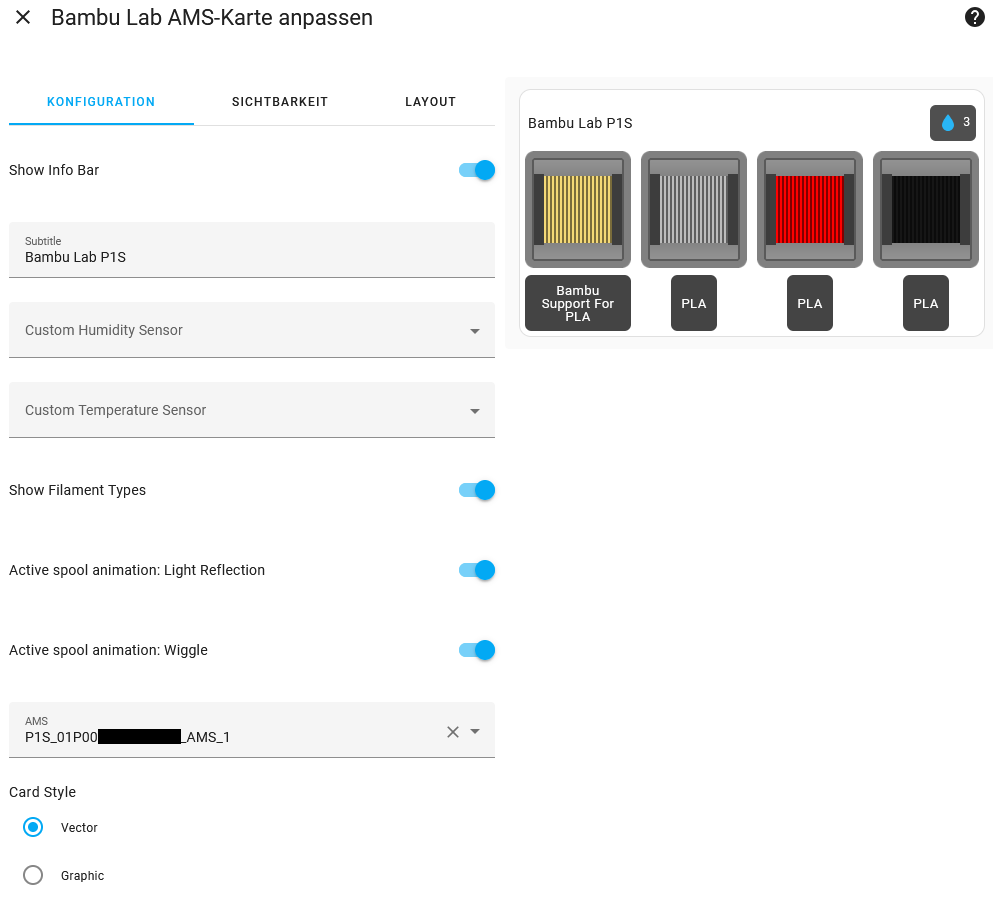
Als Nächstes folgt die Bambu Lab AMS-Karte. Hier habe ich alle Optionen aktiviert und als Card Style habe ich mich für Vector entschieden. Das Layout nimmt die volle Breite ein und hat eine Höhe von 4.
Bildentität-Karte
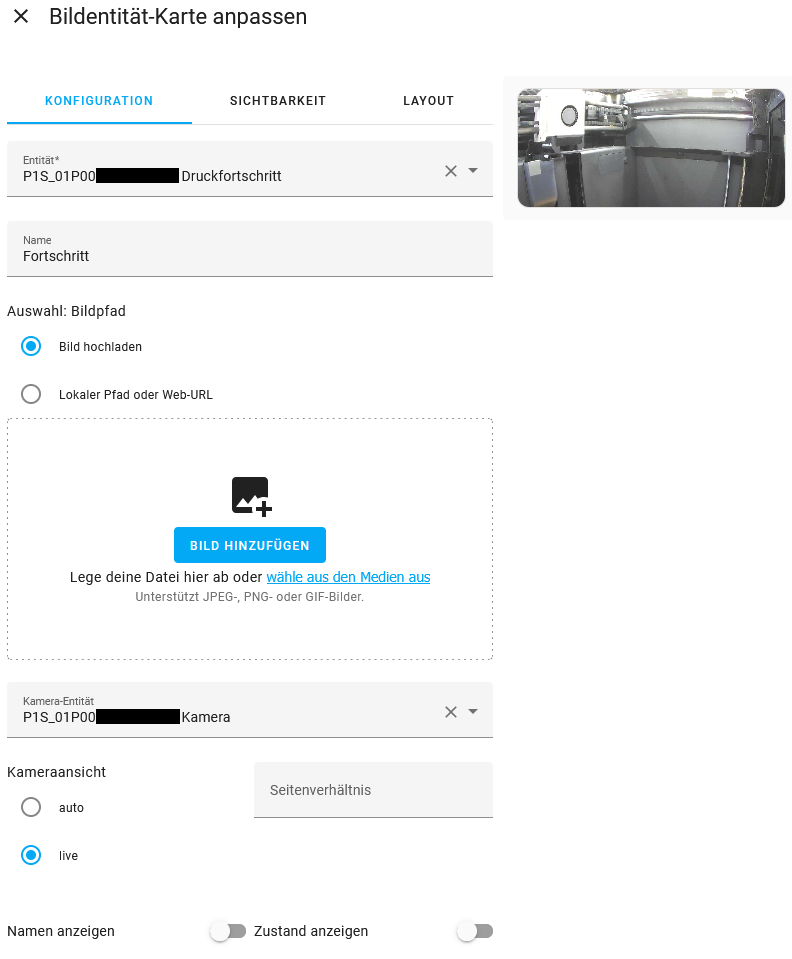
Diese Karte verwendet ein Layout im präzisen Modus mit einer Breite von 7 und einer Höhe von 2. In dieser Konfiguration muss eine Entität definiert werden, jedoch wird dessen Wert ausgeblendet, weil das Bild in dieser Größe sonst nicht ordentlich angezeigt werden würde. Die Kamera-Ansicht habe ich auf live eingestellt.
Knopf-Karte
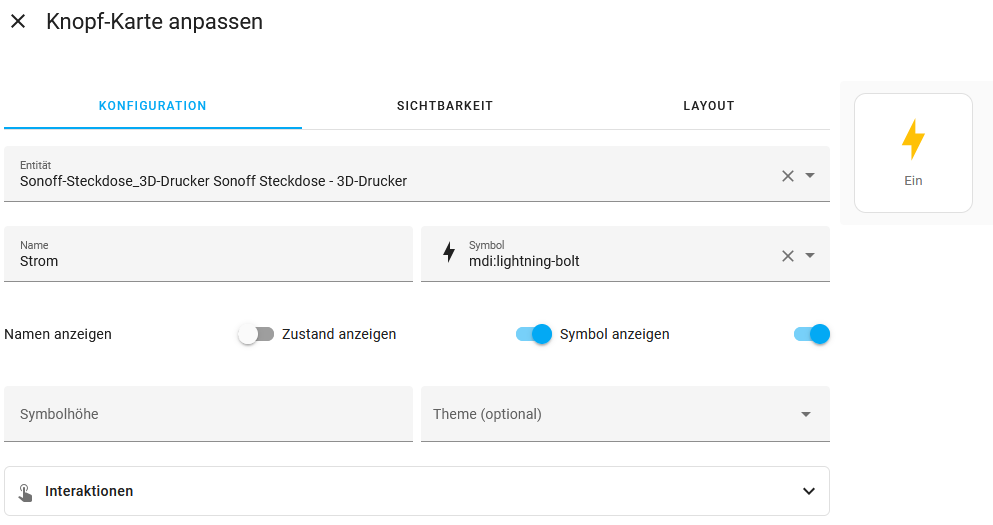
Neben der Bildentität-Karte habe ich eine Knopf-Karte für die smarte Steckdose angelegt, die meinen 3D-Drucker mit Strom versorgt. Dafür habe ich die Entität der Steckdose definiert und das Anzeigen des Zustands sowie Symbols aktiviert. Das Layout habe ich in der Breite mit 3 und in der Höhe mit 2 definiert.
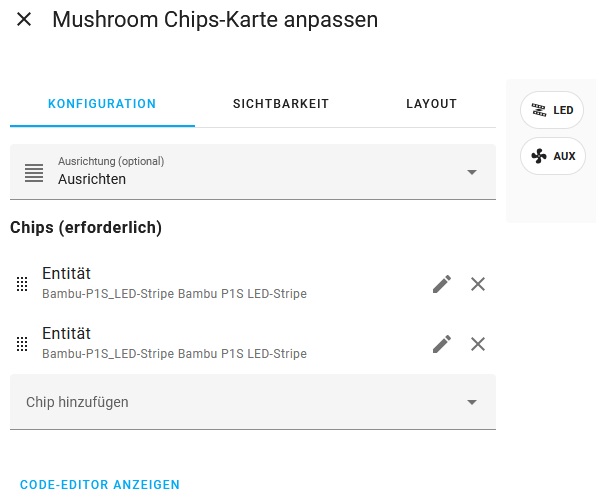
Mushroom Chips-Karte
Diese Karte ist optional und wird rechts neben der zuvor definierten Knopf-Karte angelegt. In dieser Karte habe ich den externen LED-Stripe und den AUX-Lüfter vom 3D-Drucker hinterlegt. Das Layout habe ich im präzisen Modus in Breite und Höhe mit 2 definiert.
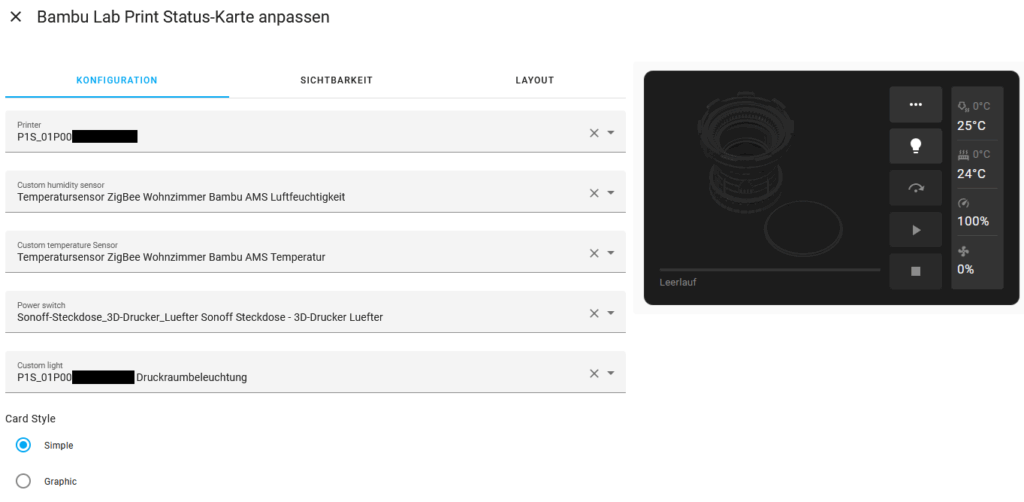
Bambu Lab Print Status-Karte
Das ist nun die letzte Karte für das neue Dashboard! Bei den Entitäten muss lediglich das erste Feld ausgefüllt werden, da ich mich für den Card Style Simple entschieden habe, ansonsten würden die Werte der angegebenen Entitäten im Card Style Graphic angezeigt werden. Das Layout habe ich in der Breite mit 12 und in der Höhe mit 5 definiert.
Fertig!
Ich wünsche dir viel Spaß mit deinem neuen Dashboard!